Day1 ~
1. JavaScript는 웹 페이지와 사용자가 상호작용을 하도록 하는 언어
2. 웹브라우저는 한번 화면에 출력되면 자기 자신을 바꿀 수 없다.
3. JavaScript는 html을 제어하는 언어다. 이유는 1번 때문이다.
4. 이로 인해 웹페이지를 동적으로 만들 수 있다.
onclick의 속성의 값으로는 JavaScript가 와야한다.
사용자가 onclick이라는 속성이 위치하고 있는 버튼을 클릭했을 때 해당 JavaScript 코드를 그 때 실행시킨다.
document.querySecector('body').style.backgroundColor='black';
document.querySecector('body')
: 이 문서에서 body 태그를 선택하는 코드. (body 태그는 웹페이지 전체)
.style.backgroundColor='black';
: 이 body 태그의 sytle속성 값으로 backgroud color를 black으로 설정
body 태그의 style속성의 속성값으로는 반드시 css가 와야한다.
<body style = "background-color : black; color : white; " ....... </body>
: body 태그의 background색상은 검은색, 텍스트 컬러는 흰색으로 하라는 css
<body>
<script type="text/javascript">
document.write('hello world ');
document.write(1+1);
</script>
<h1>html</h1>
1+1
</body><script> </script> 태그 안에 있는 코드를 전부 JavaScripit로 해석한다.
= 이것이 js라는 것을 알려주기 위해 해당 태그를 사용한다.
웹페이지에 글씨를 출력할 때는 document.write를 사용한다.
html로 문서에 hello world 출력과, javascript로 문서에 hello world 출력은 똑같은데 왜 js를 사용하는가?
>> html은 1+1이 영원히 1+1일 것이고(=정적이고) js는 1+1이 2라는 결과로 동적이다.
<body>
<input type='button' value="hi" onclick="alert('hi')">
</body>onclick 속성의 값으로는 반드시 js가 와야하고
해당 속성 값은 브라우저가 기억하며 이 속성이 위치하고 있는 태그에 기억하고 있던 js코드를 js 문법대로 해석하여 동작하도록 한다.
즉 onclick은 어떤 이벤트가 실행됐을 때 어떠한 js가 실행되도록 하는 것이다.
어떤 이벤트가 일어날 수 있을까? 정말 많은 이벤트가 있지만 대표적으로 클릭, 내용의 변화(onchange) 등등
*내용의 변화가 생긴 후 다시 지운 다음에 빠져나오면 onchanged 이벤트를 실행시키지 않는다.
<body>
<input type='button' value="hi" onclick="alert('hi')">
<input type="text" onchange="alert('changed')">
<input type="text" onkeydown="alert('key down')">
</body>
이러한 속성들 ( onclick, onchange, onkeydown 등 )을 event 라고 정의한다.
이런 이벤트들로 동적인 웹 브라우저를(= 사용자와 상호작용하는 웹페이지) 만들 수 있다.
*변수 선언은 var name = "" ;
<input type="button" value="night" onclick="document.querySelector('body').style.backgroundColor='black';
document.querySelector('body').style.color='white';">
<input type="button" value="day" onclick="document.querySelector('body').style.backgroundColor='white';
document.querySelector('body').style.color='black';">js로 할 수 있는 가장 중요한 일
사용자와 상호작용하여 html, css를 동적으로 변경하도록 하는 원리
js 컴퓨터 프로그래밍 언어 o
html은 컴퓨터 프로그래밍 언어 x
>> 무슨 차이 ? 프로그램이라는 말의 의미에는 순서라는 의미가 깃들어 있다. html은 시간의 순서에 따라 작동할 필요가 없다. js는 시간의 순서에 따라 작동할 필요가 있어 컴퓨터 프로그래밍 언어. 이것이 이 둘의 가장 큰 차이. 또한, 프로그래밍 언어는 조건에 따라 다른 기능을 수행하도록, 반복하도록, 복잡한 과정을 정리하도록 할 수도 있다.
<input id="night_day" type="button" value="night" onclick="
var target = document.querySelector('body');
if(this.value === 'night'){
target.style.backgroundColor = 'black';
target.style.color = 'white';
this.value = 'day';
} else {
target.style.backgroundColor = 'white';
target.style.color = 'black';
this.value = 'night';
}
">this = document.querySelector('#nigth_day') = 자기 자신
target이라는 변수를 선언해서 중복을 제거할 수 있다.
이런 중복을 제거하여 같은 코드지만 더 효율적으로 하는 것을 리팩토링이라고 한다.
<script>
document.write("안녕\n하십니까?<br>감사합니다.");
</script>
출처: https://linuxism.ustd.ip.or.kr/627 [linuxism]한편, document.write 는 텍스트가 아닌 실제 HTML 문서로 출력되기 때문에 br 태그는 인식 합니다.
하지만, \n은 HTML 에서는 맨 위에서 설명한 바와 같이 인정을 하지 않으며, 공백 1칸으로 대체 됩니다.
querySelector는 해당 태그의 전체를 가져오는 것이 아니라 제일 처음에 나오는 하나를 가져온다.
전부를 가져오기 위해서는? querySelectorAll을 사용해라. 이 함수는 배열을 리턴한다.
배열 변수에 해당 함수의 결과를 저장하고 반복문을 이용해서 변수의 태그 하나하나를 꺼내 css style을 적용할 수 있다.
해당 코드를 직접 파일에 적용을 하면 이런 형태가 된다.
<body>
<h1><a href="index.html">WEB</a></h1>
<input id="night_day" type="button" value="night" onclick="
var target = document.querySelector('body');
if(this.value === 'night'){
target.style.backgroundColor = 'black';
target.style.color = 'white';
this.value = 'day';
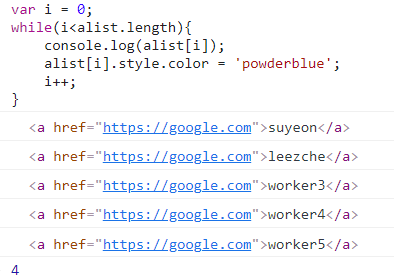
var alist = document.querySelectorAll('a');
var i = 0;
while(i<alist.length){
alist[i].style.color = 'powderblue';
i++;
}
} else {
target.style.backgroundColor = 'white';
target.style.color = 'black';
this.value = 'night';
var alist = document.querySelectorAll('a');
var i = 0;
while(i<alist.length){
alist[i].style.color = 'blue';
i++;
}
}
">
<ol>
<li><a href="1.html"> HTML</a> </li>
<li><a href="2.html"> CSS</a> </li>
<li><a href="3.html"> JavaScript</a> </li>
</ol>링크를 갖고있는 태그에 (a 태그) 동적으로 색상이 바뀌도록 설정된다.
반복문과 조건문 그리고 배열을 활용하는 코드이다.
함수
연속적이지 않을 때, 1개 이상을 선택해야 할 때 -> 함수를 활용하자.
<script>
function two(){
document.write('<li>2-1</li>');
document.write('<li>2-2</li>');
}
document.write('<li>1</li>');
two();
document.write('<li>3</li>');
two();
</script>two라는 이름의 function(함수)를 생성하고
two(); 로 해당 함수를 실행시킨다. 이것이 함수의 기본적인 문법이다.
그러나 two 함수는 언제나 똑같이 동작하는 함수이다.
이 함수를 동작할 때 입력값을 주고 입력값에 따라 다른 결과를 내도록 한다면 ?
<h2>Parameter & Argument</h2>
<script>
function sum(left, rigth){
document.write(left+rigth+'<br>');
}
sum(2,3); // 5
sum(3,4); // 7
//sum이라는 함수 하나로 여러 개의 결과를 화면에 출력할 수 있게 된다.
함수의 Retrun
<h2>Return</h2>
<script>
// 표현식이란? ex) 1===1가 true라는 값에 대한 표현식이 되는 것이다.
// 위에서 sum(2,3)의 결과가 5라는 표현식을 나타내보자.
function sum2(left, right){
return left+right; // return을 통해 값을 출력함으로써 다양한 용도로 함수를 활용할 수 있게 된다.
}
document.write(sum2(2,3)+'<br>');
document.write('<div style="color:red">'+sum2(2,3)+'</div>');
document.write('<div style="font-size:3rem;">'+sum2(2,3)+'</div>');
</script>
리팩토링의 가장 중요한 대상이 함수이다.
위에서 있던 버튼의 중복을 제거해보자.
<head>
<title>WEB1 - JavaScript</title>
<meta charset="utf-8">
<link rel="stylesheet" href="style.css">
<script>
function nightDayHandler(self){
var target = document.querySelector('body');
if(self.value === 'night'){
// 함수로 만들게 되면 this는 더 이상 input 버튼을 가르키는 것이 아니고 전역변수가 된다.
// 인자 self로 받도록 하자.
target.style.backgroundColor = 'black';
target.style.color = 'white';
self.value = 'day';
var alist = document.querySelectorAll('a');
var i = 0;
while(i<alist.length){
alist[i].style.color = 'powderblue';
i++;
}
} else {
target.style.backgroundColor = 'white';
target.style.color = 'black';
self.value = 'night';
var alist = document.querySelectorAll('a');
var i = 0;
while(i<alist.length){
alist[i].style.color = 'blue';
i++;
}
}
}
</script>
</head>이에 따라 얻을 수 있는 효과로
버튼을 수백개 생성해도 똑같이 작동하도록 할 수 있으며 코드의 중복을 없애 효율성을 높였다.
그리고 함수의 내용을 수정하게 된다면 이 것을 수행하고 있는 수백개의 사용처에서 적용할 수 있게 된다.
객체
객체의 생성
<script>
// 배열은 대괄호, object literal은(객체) 중괄호
var coworkers = {
"programmer" : "suyeon",
"designer" : "sujjang"
};
document.write("programmer : "+coworkers.programmer+"<br>");
document.write("programmer : "+coworkers.designer+"<br>");
coworkers.bookeeper = "ABCD";
document.write("programmer : "+coworkers.bookeeper+"<br>");
coworkers["data scientis"] = "su"; // 굳이 띄어쓰기를 ?
document.write("programmer : "+coworkers["data scientis"]+"<br>");
</script>
객체와 반복문
객체의 모든 내용을 순회할 수 있다.
<h2>Iterate</h2>
<script>
// coworkers의 모든 데이터를 꺼내서 출력해보자 -> 반복문 사용
for(var key in coworkers){ // 데이터 수 만큼 실행, key값이 실행될 떄 마다 key값이 하나씩 나오게 된다.
document.write(coworkers[key]+"<br>");
}
</script>
객체 프로퍼티(property)와 메소드(method)
<h2>Iterate</h2>
<script>
// coworkers의 모든 데이터를 꺼내서 출력해보자 -> 반복문 사용
for(var key in coworkers){ // 데이터 수 만큼 실행, key값이 실행될 떄 마다 key값이 하나씩 나오게 된다.
document.write(coworkers[key]+"<br>");
}
</script>
<h2>Property & Method</h2>
<script>
// 객체는 문자말고도 여러 자료형을 담을 수 있다.
// 함수도 담을 수 있다!
// coworkers에 method를 추가해보자.
coworkers.showAll = function(){
//for(var key in coworkers) document.write(coworkers[key]+"<br>"); // but, 객체의 이름이 바뀌게 되면 사용할 수 없게 된다.
for(var key in coworkers) document.write(this[key]+"<br>"); // this로 객체 이름을 변경하면 똑같은 결과. 변수의 이름이 바뀌게 되어도 자기 자신을 가리키기 때문에 영향을 받지 않는다.
} // = function showAll()
coworkers.showAll(); // 객체에 소속된 함수(=method)를 만들어 사용할 수 있게 된다.
</script>
Property란?
: coworkers.bookeeper = "ABCD"; // bookeeper는 객체에 소속된 변수(=property)
객체의 활용
<script>
function nightDayHandler(self){
var target = document.querySelector('body'); // 객체화 하면서 해당 변수를 사용하지 않게 됨.
if(self.value === 'night'){
Body.setBackgroundColor('black');
Body.setColor('white');
self.value = 'day';
Links.setColor('powderblue');
} else {
Body.setBackgroundColor('white');
Body.setColor('black');
self.value = 'night';
Links.setColor('blue');
}
}
var Links = { // 객체화
setColor : function(color){
var alist = document.querySelectorAll('a');
var i = 0;
while( i < alist.length){
alist[i].style.color = color;
i++;
}
}
}
var Body = { // 객체화
setColor : function(color){
document.querySelector('body').style.color = color;
}, // 객체의 property를 구분할 땐 ,를 사용한다.
setBackgroundColor : function(color){
document.querySelector('body').style.backgroundColor = color;
}
}
</script>
파일로 쪼개서 정리 정돈하기
객체, 함수보다 더 큰 정리정돈의 방법
: 서로 연관된 코드들을 파일로 묶어서 그룹화 하는 것!
function nightDayHandler(self){
var target = document.querySelector('body');
if(self.value === 'night'){
Body.setBackgroundColor('black');
Body.setColor('white');
self.value = 'day';
Links.setColor('powderblue');
} else {
Body.setBackgroundColor('white');
Body.setColor('black');
self.value = 'night';
Links.setColor('yellow');
}
}
var Links = { // 객체화
setColor : function(color){
var alist = document.querySelectorAll('a');
var i = 0;
while( i < alist.length){
alist[i].style.color = color;
i++;
}
}
}
var Body = { // 객체화
setColor : function(color){
document.querySelector('body').style.color = color;
}, // 객체의 property를 구분할 땐 ,를 사용한다.
setBackgroundColor : function(color){
document.querySelector('body').style.backgroundColor = color;
}
}colors.js




colors.js를 웹브라우저가 다운로드해서 이 코드에 적용시켜준다.
파일로 쪼개면 얻을 수 있는 장점
- 새로운 웹 파일에 colors.js 파일을 포함시켜주기만 하면 된다.
- colors.js 파일을 수정하면 포함된 모든 웹 브라우저에 동시에 적용 된다.
- 따라서 유지보수가 굉장히 편리해진다.
- 서로 완전히 같은 로직을 갖는 것을 확신할 수 있다.
- 가독성과 코드의 명확성이 높아진다. 코드의 의미를 파일의 이름으로 확인할 수 있다.
- 코드를 정리정돈하는 효과를 얻을 수 있다.
단점
- 웹 서버에 2번을 접속하게 된다. 접속은 적은 것이 더 좋다.
but, 캐시때문에 파일로 쪼개는 것이 효율적이다.
캐시는 한 번 웹브라우저에 저장된 파일을 컴퓨터에 저장해두고 다음에 접속할 땐 네트워크를 통하지 않고 저장된 파일을 읽는 것이다. -> 네트워크 트래픽 절감, 비용 절감!
라이브러리와 프레임워크
Library : 내가 만들고자하는 프로그램에 필요한 부품이 되는 소프트웨어를 재사용하기 쉽도록 되어 있는 SW, 내가 만들고 있는 프로그램에 사용할 부품을 가져오는 느낌. 내가 가져와서 쓰는 느낌
Framework : 만들고자 하는 것이 있을 때 만들고자 하는 것이 무엇이냐에 따라서 필요한 공통적인 것도 있고 만들고자 하는 기획 의도에 따라 달라지는 부분도 있다. 공통적인 부분을 프레임 워크가 만들어두고 기획 의도에 따라 달라지는 부분만 수정하여 만들고자 하는 것을 처음부터 끝까지 만들지 않도록 해주는 도구. 내가 들어가서 만드는 느낌
자바의 Library중 jQuery가 있다.
이런 라이브러리들이 CDN을 통해 로컬 서버에 파일을 저장하고 script src를 통해 사용할 수 있다.
CDN이란 웹사이트의 접속자가 콘텐츠를 다운로드할 때 자동으로 가장 가까운 서버에서 다운로드 할 수 있도록 하는 기술.
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
jquery를 cdn방식으로 사용하기 위해 해당 코드를 삽입하여서 사용할 수 있다.
해당 코드는 구글에서 제공하는 jquery의 라이브러리 주소를 삽입하는 것이다.
해당 jquery를 통해 colors.js를 수정해보자 !
function nightDayHandler(self){
var target = document.querySelector('body');
if(self.value === 'night'){
Body.setBackgroundColor('black');
Body.setColor('white');
self.value = 'day';
Links.setColor('powderblue');
} else {
Body.setBackgroundColor('white');
Body.setColor('black');
self.value = 'night';
Links.setColor('yellow');
}
}
var Links = { // 객체화
setColor : function(color){
// var alist = document.querySelectorAll('a');
// var i = 0;
// while( i < alist.length){
// alist[i].style.color = color;
// i++;
// }
/* $라는 이름의 함수, 이 웹페이지의 모든 a태그를 jqeury로 제어한다. 굉장히 직관적이다.*/
$('a').css('color',color);
// 새로운 언어가 아닌 js의 라이브러리인 jqeury !!
// css함수라는 것은 jquery의 함수. 내부적으로 위의 작업을 처리해주는 것이다.
}
}
var Body = { // 객체화
setColor : function(color){
// document.querySelector('body').style.color = color;
$('body').css('color',color);
}, // 객체의 property를 구분할 땐 ,를 사용한다.
setBackgroundColor : function(color){
// document.querySelector('body').style.backgroundColor = color;
$('body').css('backgroundColor',color);
}
}colors.js
적용하고자 하는 다른 웹 브라우저에 (1,2,3.html) 해당 코드를 추가해준다.
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
파일로 로직을 쪼갰을 때 다른 사람이 정리정돈한 것을 나의 프로젝트로 가져올 때도 굉장히 중요한 역할을 하게 된다는 것이다. 그리고 자바의 라이브러리 jQuery의 사용 방법을 익히는 것도 중요하다.
UI vs API
UI(User Interface) : 사용자가 시스템을 제어하기 위해서 사용하는 조작 장치
API(Application Programming Interface) : 어플리케이션을 만들기 위해 프로그래밍할 때 사용하는 장치
'Web' 카테고리의 다른 글
| [Paging] 페이지네이션을 알고 사용하자 (0) | 2023.10.02 |
|---|---|
| [Web] 서블릿(Servlet)이란 (0) | 2022.08.05 |
| [부스트코스] 웹 프로그래밍(풀스택) - Day 1 (0) | 2022.04.06 |
| 생활코딩 css 정리(Day 2) (0) | 2022.01.15 |
| 생활코딩 css 정리(Day 1) (0) | 2022.01.14 |


