https://jojoldu.tistory.com/250
1) 스프링부트로 웹 서비스 출시하기 - 1. SpringBoot & Gradle & Github 프로젝트 생성하기
많은 웹 서비스 구축하기 강좌들이 Python, NodeJS, Ruby, PHP만 다루고 있습니다. 국내에서 가장 많이 사용하는 언어인 Java로 웹서비스 구축 강좌는 본적이 없습니다. Java는 대부분 로컬에서 CRUD & localh
jojoldu.tistory.com
본 내용은 위의 출처를 바탕으로 합니다.
혼자 학습하는 내용을 기록하는 것이므로 잘못된 내용이 있으면 지적 부탁드립니다.
이렇게 따라하며 학습할 수 있게 기회를 주셔서 감사합니다.
작성일자 2022.07.21
1. 새 프로젝트 생성
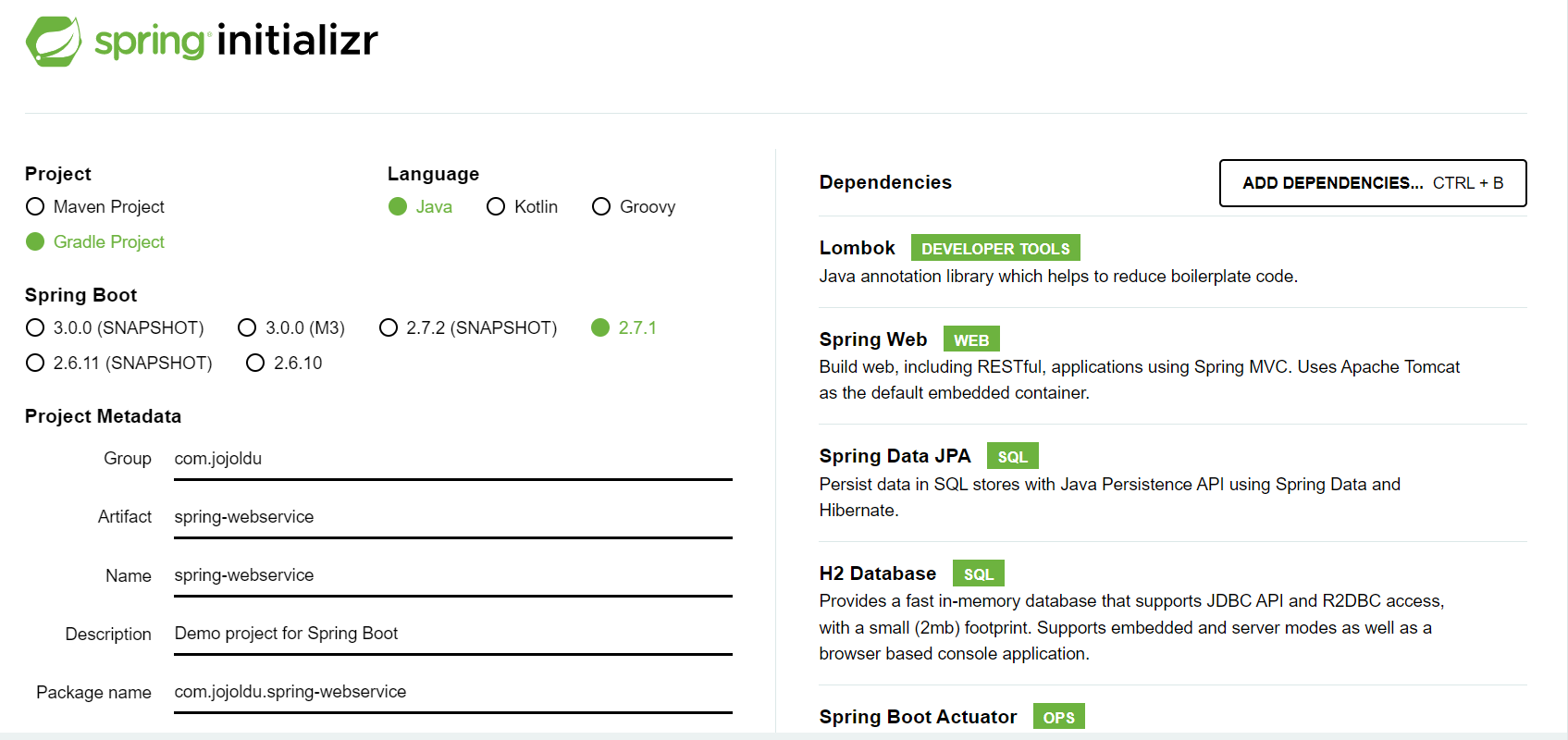
저는 intellj가 commnunity 버전이라 https://start.spring.io/ 을 통해서 새 스프링 부트 프로젝트를 생성할 수 있었습니다.


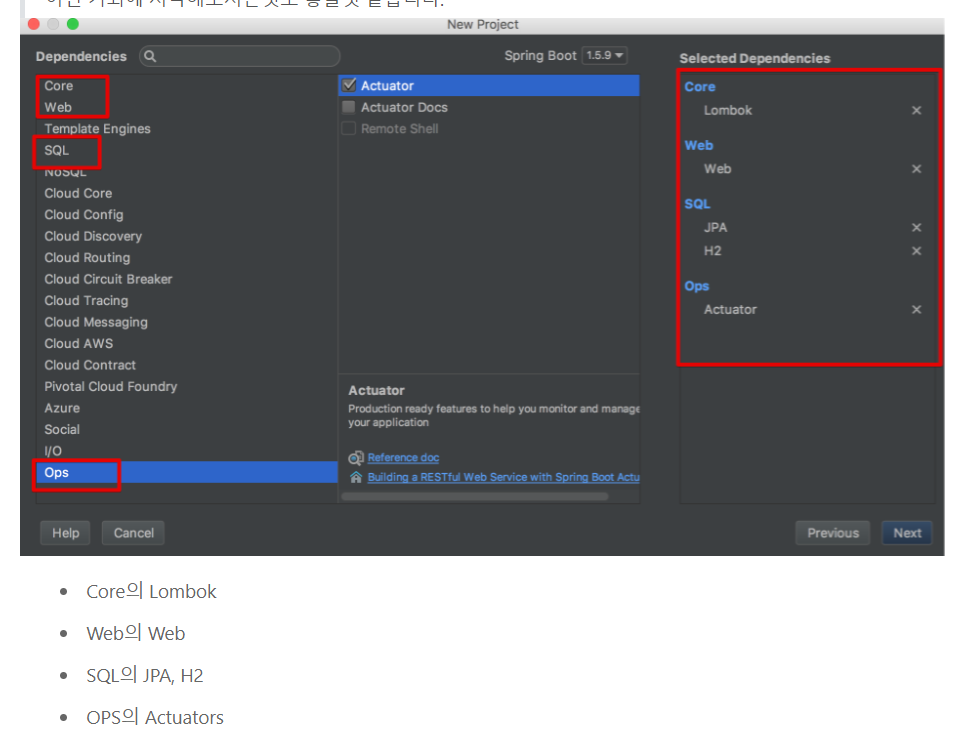
spring.io 페이지의 ADD DEPENDENCIES를 통해 왼쪽 사진과 같이 설정을 맞춰줄 수 있습니다.


설정을 완료 한 뒤 페이지의 generate를 누르시면 압축파일이 다운받아집니다.
해당 압축파일을 원하는 경로로 이동한 뒤 압축해제 해주시고 프로젝트를 열어주시면 됩니다.

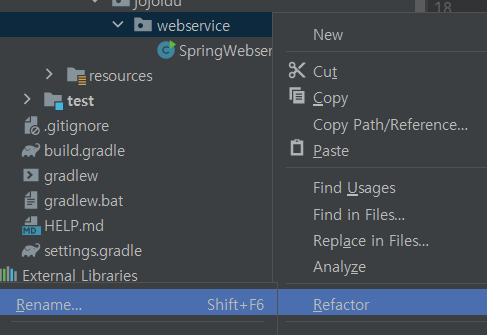
긴 패키지 이름을 webservice로 변경해줍니다. 패키지 이름 변경은 Refactor - Rename - current ... 로 변경해줄 수 있습니다.

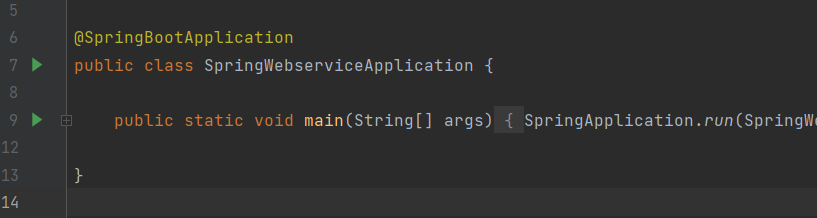
성공적으로 실행되는지 확인하기 위해서 SpringWebserviceApplication를 실행시켜주세요.
저는 자바 17버전으로 오르면서 버전이 안맞아서 오류(invalid source release:17 error)가 발생했고 이를 해결 시켜주었습니다.
해결방법=> https://binux.tistory.com/92
Intellij - error: invalid source release: 17 오류
Java 17이 LTS로 공개되었고, Spring boot도 2.5.5 버전에서 지원하고 있어 새로운 프로젝트에 Java 17을 사용하기로 했다. 그래서 start.spring.io에서 Java 17/Boot 2.5.5로 만들어서 intellij에서 바로 Run 했..
binux.tistory.com
자바17은 여기서 다운로드하고 설치해주시면 됩니다. https://www.oracle.com/java/technologies/downloads/#jdk17-windows

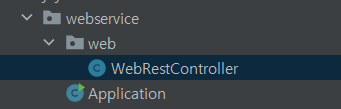
webservice아래에 web 패키지를 생성해주시고 WebRestController 자바 파일을 생성해줍니다.
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RestController;
@RestController
public class WebRestController {
@GetMapping("/hello")
public String hello() {
return "HelloWorld";
}
}WebRestController.java
@GetMapping("/hello")로 해당 파일은 hello 메소드의 결과를 HelloWorld 문자열을 JSON 형태로 반환합니다.
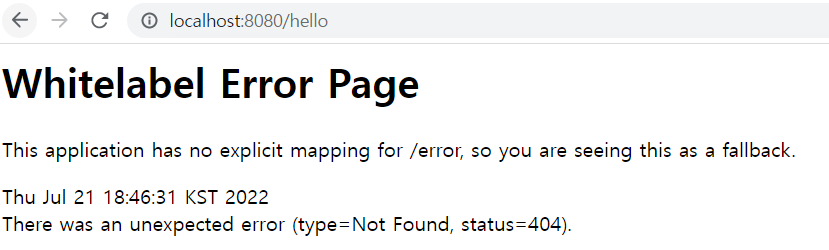
HelloWorld를 정상적으로 반환하는지 확인하기위해 Application을 실행시키고 로컬호스트로 접속해줍니다.

또 에러가 났어요. Whitelabel Error Page라는 에러가 발생했군요.
구글링의 결과로 resource파일에 index.html파일이 없어서 발생하는 에러라고 합니다.

src > main > resources > static > index.html을 생성해주었습니다.


localhost로는 접속이 잘 되지만 /hello 메소드가 반응을 하지 않습니다..

바보같이 WebRestController.java에 @RestController를 붙여주지 않아서 발생하는 일이었습니다..
@RestController는 @ResponseBody를 모든 메소드에 적용시켜준다고 합니다.
@ResponseBody란 HTTP 응답 바디가 그대로 전달되는 어노테이션입니다!
이 어노테이션을 사용함으로써 http 요청 바디를 자바 객체로 전달받을 수 있습니다.
서버에서 클라이언트로 응답 데이터를 전송하기 위해 해당 어노테이션을 사용하여 자바 객체를 HTTP 응답 본문의 객체로 변환하여 클라이언트로 전송합니다.

수정하고 다시 접속해주니깐 잘 뜨네요 ㅇㅂㅇ
이것이 바로 간단한 Rest API 호출된 것이라고 합니다. 짠!
2. GitHub 연동하기
해당 포스팅에서는 SourceTree를 사용하시기 때문에 저도 똑같이 사용하도록 하겠습니다.
소스트리는 GUI 환경에서 Git을 사용할 수 있도록 해주는 프로그램입니다.
아래의 사이트에서 운영체제에 맞게 소스트리를 다운로드 해주세요.
https://www.atlassian.com/ko/software/sourcetree
Sourcetree | Free Git GUI for Mac and Windows
A Git GUI that offers a visual representation of your repositories. Sourcetree is a free Git client for Windows and Mac.
www.sourcetreeapp.com

저는 둘 다 사용하지 않기 때문에 건너뛰기 해주었습니다.

Mercurial도 사용하지 않기 때문에 패스 해주었습니다.
이름과 이메일을 입력해주고 설치를 진행하면 소스트리 설치는 끝!

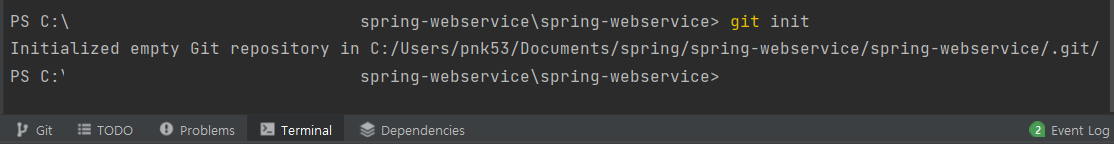
다시 인텔리제이로 돌아가서 하단의 Terminal을 통해 git init 명령어를 실행시켜줍니다.

소스트리로 돌아가서 파일-열기 를 통해 git init 명령어를 수행한 폴더를 선택하여 열어줍니다.
다음으론 GitHub의 저장소와 소스트리를 연동 시켜주어야 합니다.
먼저, 자신의 깃허브 저장소에 새로운 Repository를 생성시킵니다. 이름은 프로젝트명과 동일하게 해주었습니다.
그 다음 만들어진 Repository의 HTTPS 주소를 복사합니다.
이제 이 Repository의 주소를 통해 소스트리와 연동시킵니다.

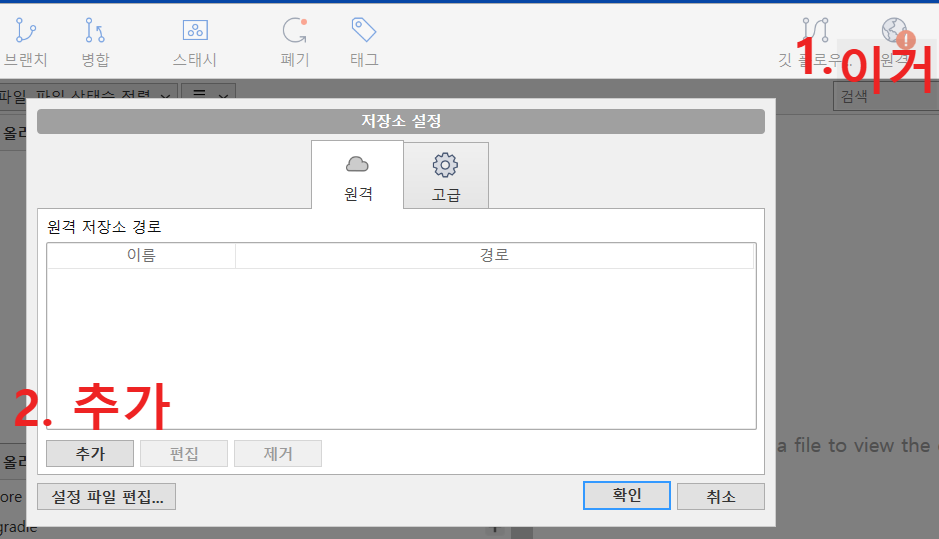
소스트리에 아까 열은 프로젝트를 선택하고 상단의 원격 버튼을 누르면 저장소 설정이 뜹니다.
그리고 추가버튼을 눌러줍니다.

URL/경로 에 아까 복사한 저장소의 HTTPS 주소를 넣어줍니다.
원격 이름은 origin으로 해주고 사용자명은 마음대로 작성하시면 됩니다.
=> 소스트리와 깃허브가 연동되었습니다!
이제는 Git에서 관리하지 않을 대상 파일들을 제거해주어야 합니다.
=> 각 IDE에서 프로젝트가 생성될 때 자동으로 생성되는 파일들은 git에서 관리 할 필요가 없기 때문입니다.

이를 위해 인텔리제이 프로젝트 파일에 .gitignore 파일을 생성합니다,
저는 해당 글과 포스팅 시점이 많이 달라서 그런지 이미 .gitignore 파일이 만들어져있기에 이 과정을 패스 해주었습니다.
.gitignore 파일에 적어야 할 내용에 대해서는 맨 위의 출처 포스팅을 들어가시면 됩니다.
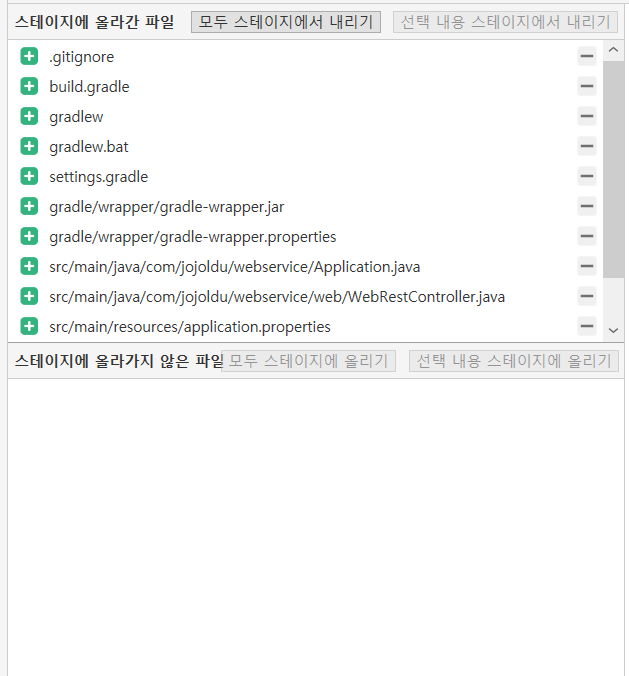
이제 해당 프로젝트의 파일들을 스테이지에 add한 후 파일들을 저장소에 커밋/푸쉬를 진행 해보겠습니다.

모두 스테이지에 올리기 버튼을 누르면 위의 사진과 같이 스테이지에 파일들이 올라가게 됩니다.

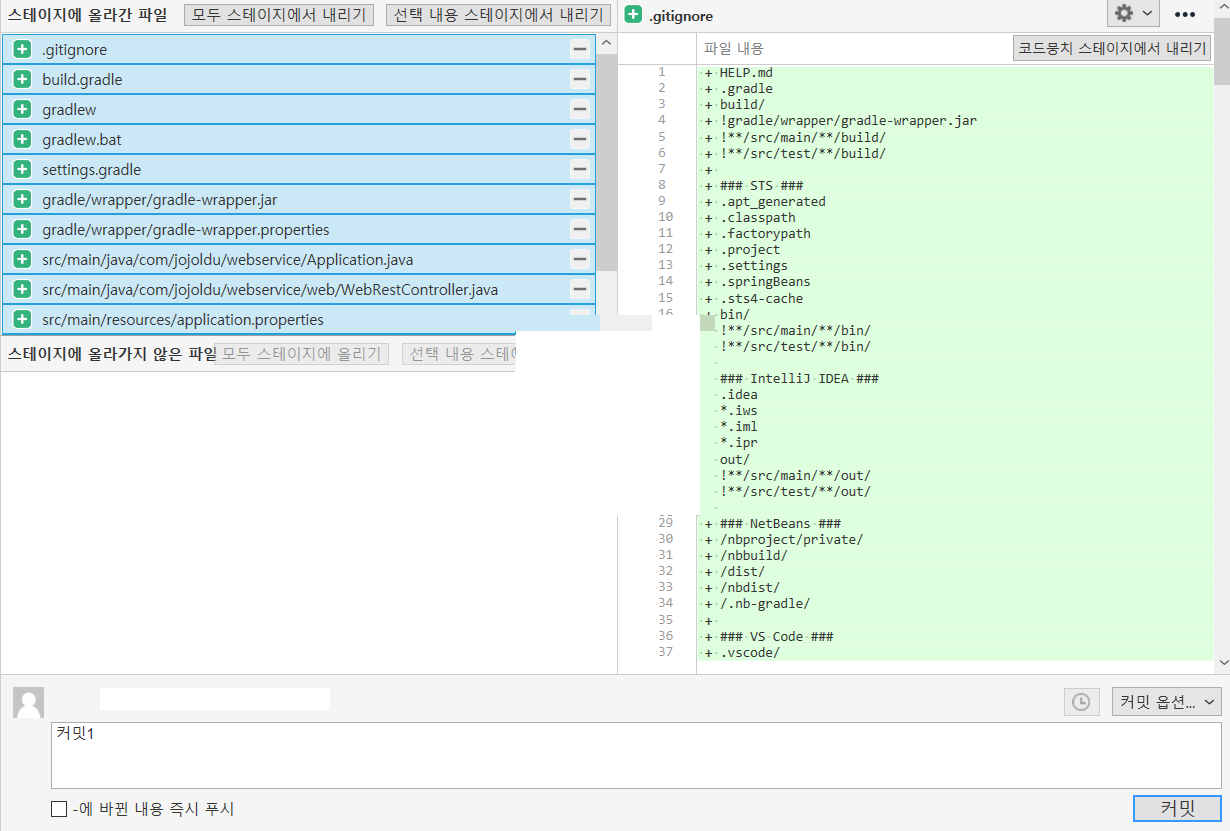
스테이지에 올라간 파일중에 커밋할 파일을 선택해줍니다.
다음으로 커밋메시지를 작성하고 커밋을 진행해줍니다.

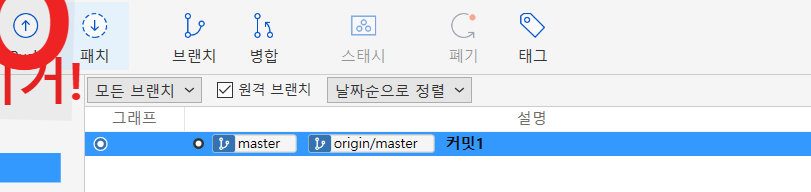
커밋을 진행해주었으니 마저 Push(빨간색 동그라미)를 해줍니다. 해당 사진은 Push가 완료된 상태입니다. 원격 브랜치에서 확인할 수 있습니다.

이제 깃허브 저장소로 돌아가서 새로고침을 해보면 아까 작성했던 커밋메시지와 파일들이 저장소에 commit/push된 것을 확인 할 수 있습니다.
README.md 파일은 추후에 위에서 했던 방식과 똑같이!
- README.md 파일을 작성
- 소스트리를 통해 commit (git 터미널을 통해서도 가능)
- commit한 파일을 깃허브 저장소에 push
위의 순서대로 진행해주시면 README.md 파일도 올릴 수 있습니다.!!
'Web > Spring' 카테고리의 다른 글
| [Spring Security] @AuthenticationPrincipal에 null값 들어오는 문제 해결 방법 (2) | 2023.11.16 |
|---|---|
| [인프런] 스프링부트 개념정리(이론) - 1 (1) | 2022.10.05 |
| [3] 스프링부트로 웹 서비스 출시하기 - 3. SpringBoot & Handlebars로 화면 만들기 (0) | 2022.08.13 |
| [JUnit4] 테스트 라이브러리 기본 사용법 (0) | 2022.08.05 |
| [2] 스프링부트로 웹 서비스 출시하기 - 2. SpringBoot & JPA로 간단 API 만들기 (0) | 2022.08.01 |



